Poznámka editora: v tomto článku autor Ryan pracoval v Life360 Katkov jako designér. Návrh Výborem zmíněným v článku je koncept v oblasti designu, obvykle se používá k popisu designu, protože příliš mnoho lidí se podílí na chybách nebo vadách. Tento koncept často předpokládá určitý druh designu z důvodu chybějící vizuální konzistence a nakonec skončil tím, že nevyjádřil záměr designu.

Opravdu se Apple stal obětí Design By Committee?
Na WWDC kongres včera společnost Apple konečně představila svůj nejnovější mobilní operační systém - iOS7 založený na plochém designu. Jako designér jsem se velmi těšil na to, co Jony Ive a jeho designový tým přinese světu překvapení. Když se objeví snímek obrazovky, cítil jsem se trochu překvapen. Nekoordinovaný vzhled a cítění, mírně drsná barva je vázaná. Bez koordinace a ústředního tématu jsem se nemohl ubránit otázce: tento produkt skutečně pochází od společnosti Apple, kterou tvoří světoznámý designérský tým? Pak jsem si najednou uvědomil, že Apple čelí stejným problémům jako Google.
Návrh výborem
Všechny důkazy to ukázaly. Jsou to zbytečné komplikace, nekonzistentní, logické vady a průměrné, a jednou z nejdůležitějších vlastností není jednotný styl.
Věřím, že Jony Ive neprováděl designový tým přesným vzorkem a stylem. Místo toho si jen představuji sérii klíčových konceptů, které ukázaly jeho návrhářskému týmu vzorník vzorů nálady s plochým designem, a pak řekl konstrukčnímu týmu, aby inovoval. Poté uvolnil tým do struktury stejně jako výbor.
Google: používá se k testování účinku na 41 druhů modré barvy
Google je jedním z nejznámějších příkladů ve všech designérských výborech. Když Doug Bowman opustil Google a pozice designérského ředitele se obrátila na Twitter, Google má něco zpět ke svým nejlepším - datům. Testovali účinek na 41 druhů modré barvy prostřednictvím multivariačního testování. Zatímco výsledek je, můžete získat pouze design s emocemi.
I když Doug Bowman také v Google, už se mu nepodařilo ukázat svůj talent. Jeho návrhová rozhodnutí musí vždy auditovat vedení Google, tito lidé jsou samozřejmě někteří inženýři. A inženýři nejsou schopni rozhodovat o intuici a emocích. Vrátí se k datům a vyřeší každý problém pomocí pevné logiky. Jednou z funkcí Výboru pro design je: Návrh je řízen údaji. Návrh založený na datech lze použít na uživatelské rozhraní, uživatelské prostředí a dialog uživatele. Nevztahuje se však na estetický design.
Avšak z hlediska Google později přepracovaných online mapových aplikací a několika aplikací pro iOS, jako jsou Chytré karty Google a Mapy Google, Google v této oblasti dosáhl určitého pokroku.
Podíváme se na design iOS7
Na první pohled vím, že iOS7 je výsledkem Design By Committee. Uvedu některé konkrétní příklady. První je ikona designu:
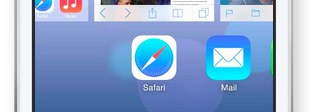
Ikona prohlížeče Safari - jak si myslí? Postupná změna z lehkého na těžké, vyplňte pozadí bílou. Poté ve srovnání s ikonou e-mailu došlo k její postupné změně z těžkého na světlo a pozadí ikony bylo vyplněno modrou barvou. Proč chtěli takovýto design? Pravděpodobně se jedná o dva nejčastěji používané na iPhone ICONS a obvykle jsou sestaveny na spodním panelu se dvěma ICONS-SMS a kontakty, sousedícími k sobě. U stejného gradientu založeného na modré barvě je směr gradientu opačný a vzájemně se nekomplementují. Proč je to?

Vracíme se někým, abychom si vzpomněli, co Ive zoufale chce následovat podle principu plochého designu. Jádro plochého designu je: zjednodušit a snížit složitost. Nezvyšujte složitost přidáním zvláštních efektů, jako jsou stínové efekty, úhel, světlo a nejdůležitější „gradient“. Obezřetné použití pro koordinaci palety barev může zajistit barevné administrativní úrovně. Vysoce dostupné prvky mají výraznou barvu a objekty pozadí používají světlou barvu.
Žádná z výše uvedených možností se na domovské obrazovce systému iOS7 nezobrazila.

Opravdu si nemyslíte, že je dobře koordinovaný. To mě nutí myslet si, že každý nezávislý aplikační tým bude založen na volných pokynech, aby mohl předložit svůj vlastní ikonický design, zatímco tyto ICONS jsou vhozeny do stejné skupiny. To jsou mé vlastní pocity. Ve všech produktech jablek si nikdo nebude myslet, že je to nejvyšší expozice, a je vidět nejčastěji s celkovou konzistencí.
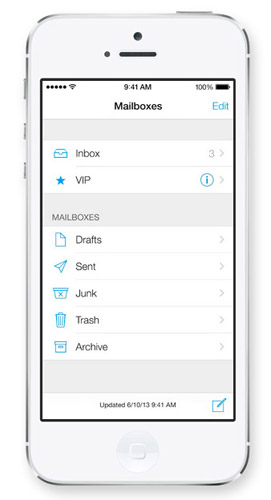
Přestože však hlavní obrazovka vypadá velmi ošklivě, proč vypadá samostatná aplikace velmi krásná? E-mailová aplikace je velmi dobrým příkladem, který ukazuje, jak to udělat, je správné.

Obsah potřeby vysvětlit je čistý, jednoduchý, přímý a minimální. Má krásnou interakci. Celá nebo většina nové aplikace navržené tak, aby vyhovovala takovému vzorovému paradigmatu.
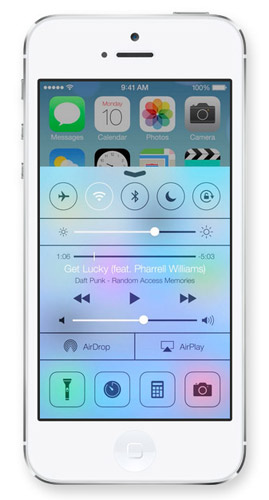
Ale proč je hlavní obrazovka tak odlišná od „ovládacího centra“?

Nerad vidím toto rozhraní. Efekt matného skla je kombinován s dostatečně jasnou ikonou. Je Wi-Fi otevřené nebo uzavřené? V zataženo pozadí je obtížné identifikovat bílý text. Ve stejném prostoru se objevují dva posuvníky, ale funkce je úplně jiná.
Myslím, že tým Ive se snaží dodržovat zásadu návrhu aplikace a propracovat ji do celého zážitku z iOS7, ale zároveň se snaží rozlišit „kontrolní centrum“ u každé jednotlivé aplikace, aby si uživatel mohl uvědomit, že on je v „pohledu shora“ nebo v rozhraní aplikace. Výsledkem je efekt matného skla, fuzzy smíšené barvy a špatný kontrast. Aby se chovali jinak s „řídicím centrem“, úmyslně opustili princip plochého designu.
Zde možná nebudu dávat vysoké komentáře k jablkům a samozřejmě vím, že utratili miliony dolarů, pomocí tisíců lidí testovali, upravovali, testovali, kontrolovali data a testovali další obsah, dokud nedostali dokonalý produkt.
Myslím si však, že v nich selhaly. Věřím, že jsem úplně kopii Google, která se spoléhá pouze na data, nikoli na intuici, protože nevěří ve vlastní intuici designu. Všichni víme, že Ive je známá po celém světě díky designu produktu, ale nemůžete použít princip návrhu produktu, který bude použit při návrhu interakce člověk-stroj. Jsou to dvě zcela odlišná paradigma.
Jony Ive se pokusil spoléhat na Výbor pro design, aby sám rozhodoval. Výsledkem je IOS7. Bude to i nadále dělat? Počkej a uvidíš!